You can easily create single column
forms using the drag and drop builder of Gravity Forms. It is also easy to move the fields by dragging them
however to divide the form into multiple columns you will need to use CSS Ready
Classes.
What
are CSS Ready Classes?
CSS Ready Classes are used to create
advanced layouts for Gravity Forms. This is a core feature of Gravity Forms and
you don't need any 3rd party plugin to use them. They
were incorporated in version 1.5 of Gravity Forms. You can create 2/3
columns layouts by adding them to your form fields.
How
to Create 2 Column Forms?
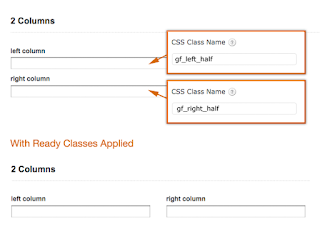
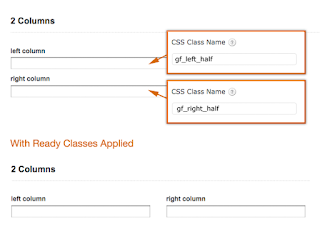
For creating a 2 Column form you have
to use 'gf_left_half' and 'gf_right_half' classes. 'gf_left_half ' class aligns
the field into left half of the form and 'gf_right_half '

class aligns the field into right half.

class aligns the field into right half.
Here are the steps to divide the form into
equal halves.
·
Open the form which
you want to convert into 2 columns.
·
Click on the form
field of which you want to change alignment. Go to Advanced tab and add
'gf_left_half' or 'gf_right_half' under CSS Class Name.
·
To align adjacent
fields side by side you must align the first field towards left and the next
field towards right.
How
to Create 3 Column Forms?
Steps for creating 3 Column Forms is
similar to those of 2 column forms. The only change is the name of classes.
To align a field the the left you
should use 'gf_left_third' , to align a field into middle you should use
'gf_middle_third' and for alinging a field into right you should use
'gf_right_third'.
How
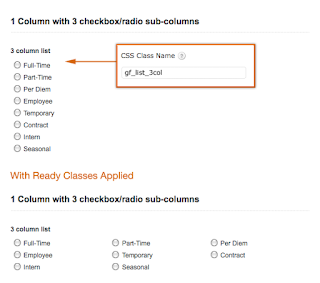
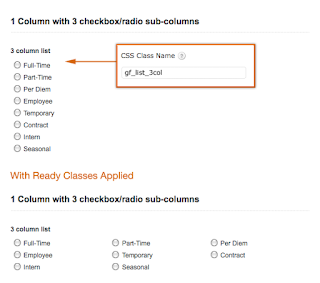
to Divide Checkboxes and Radio Buttons into Multiple Columns?
There are special classes to change the
layout of checkboxes and radio buttons. You can use gf_list_2col,
gf_list_3col, gf_list_4col, gf_list_5col to divide these fields into two,
three, four and five columns respectively.


How
to Design Multi-Column Gravity Forms?
To design multi-column form you can use
Styles and Layouts for Gravity Forms Plugin from WordPress plugin repository. This is a free
plugin and works well both on single and multi-column layouts.
Steps
to design the forms.
- Login into WordPress dashboard and
open the form in front end of your website. Click on the customize
button in admin bar.
- You will see multiple panels in
customizer sidebar. Look for Styles
& Layouts Gravity Forms. This panel is created by the plugin after
activation.
- Now you will notice there is only 'Select Form' section inside this
panel with a dropdown which list all of all the available form. Select the
form which you want to design.
- Once you select a form the
plugin will automatically save the changes in database and the refresh the
page.
- You have to navigate to 'Styles & Layouts Gravity Forms' again and this time you will see
all the sections which you can customize using this plugin. There are more
than hundred settings available for customization.
- Now navigate to the section for
which you want to change the design. You will see all the options like
backround color, font size, font color, margin, padding etc.
- Every time you will change a
setting the changes will be immediately reflected on the post. Once you
have designed the form then click on the Save and Publish button to make the changes permanent.
Does
the Layout and Design will Work even after changing Theme?
Since all the changes are done inside
Gravity forms as well as Styles and Layouts Plugin so, the changes will not be
lost after updating or changing the theme.
Drop a comment if you need any
assistance regarding this article.
Author Bio:
This article is written by Amandeep who regularly writes at https://webholics.in . He is a developer by
profession and you can contact him regarding any custom work of WordPress
plugins and themes.




Good article. Educative
ReplyDeleteI never knew you were also good at programming lot!!!
ReplyDeleteAdd this number to ur group chat 07063207805
ReplyDelete