Your blog
won’t reach the maximum audience without a very good looking Facebook, Twitter,
Pinterest, Email, Google+, Whatsapp, and Instagram share button. We are in a
stage of social media boom and almost every person that uses an internet enabled
device has one social media platform or the other running in the device so it’s
very important to have this social media sharing widget in your blog to boost
your traffic.
A reader is
likely to tap or click a facebook or any other share button after reading an
interesting post in your blog and once he clicks on any of those social media
button, all his friends in that particular platform will see it in his timeline
and maybe tempted to click on it and that automatically take them to your blog
or website as the case may be. Imagine someone that has more than three
thousand facebook friends, more than one thousand twitter followers and also
many followers on other social media sharing your website articles or blog
post, that will be a boost and more traffics coming from that side without you
doing the job yourself.
The
interesting thing is that people like sharing good stuffs they come across in
the net and once you write good articles, believe me you that it must be hugely
shared by your blog readers and visitors so that’s the more reason I created
this social floating share widget for those on blogger platform. I will create
a separate floating share button widget for those using wordpress soon; so keep
in touch.
This
floating share button can be installed either at the left or right side corner
of your website or blog and it will remain there tempting your readers to share
your posts. There are more than 13 social media platform you can select from to
be among the first four that appears on the front view while your readers can
have the option to select even from the ones that comes out when you hover your
cursor on it.
So having
known what this floating share widget is and what it can do, it is time to
implement it in your blog and websites.
PROCEDURES TO INTALL SOCIAL FLOATING
BUTTON WIDGET
1. Go to your blogger dashboad, sign in if your aren’t
signed in yet
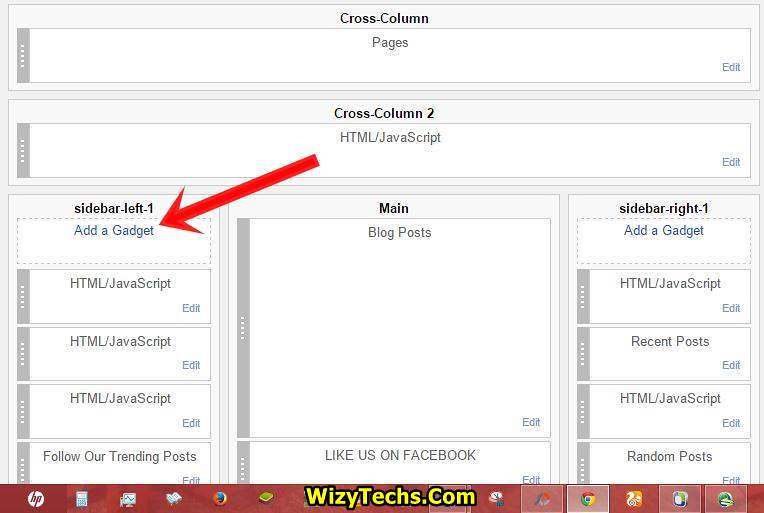
2. Click on “layout”
3. Find any side widget and select “Add Gadget”
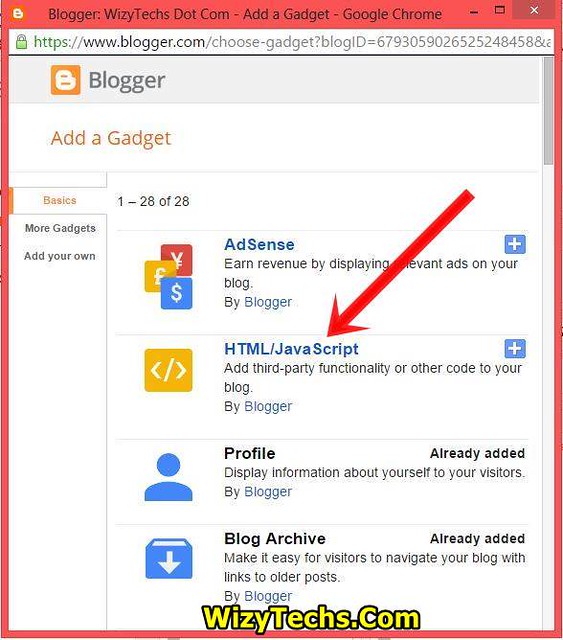
5. In the box that appears, copy and
paste the below codes
<!-- floating page sharers Start Share This With Friends-->
<style>
#pageshare {position:fixed; bottom:15%; right:10px; float:left;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0
0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner
{-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px
!important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px
!important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Share This With Your
Friends">
<div class='sbutton' id='rt'>
<a href="http://twitter.com/share"
class="twitter-share-button" data-count="vertical"
>Tweet</a>
<script src='http://platform.twitter.com/widgets.js'
type="text/javascript"></script>
</div>
<div class='sbutton' id='gb'>
<script
src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<div class="fb-share-button"
data-type="box_count"></div></div>
<div class='sbutton' id='gplusone'>
<g:plusone size="tall"></g:plusone>
</div>
<div class='sbutton' id='at'>
<a class="addthis_counter"></a>
<script type="text/javascript"
src="//s7.addthis.com/js/300/addthis_widget.js"></script>
</div>
<div style="clear: both;font-size: 9px;text-align:center;">
<a href="http://www.wizytechs.com/2015/09/how-to-install-floating-social-media.html" rel="nofollow">Get
this</a></div>
</div>
<!-- floating page sharers End -->
Click on Save and go to your blog, reload it and
you will see the beautiful floating social media share button





Social media sharing has become an addiction for many. Having a floating button will help the readers to share it. Thanks for the article
ReplyDeleteWhich style are you using in this your blog
ReplyDelete